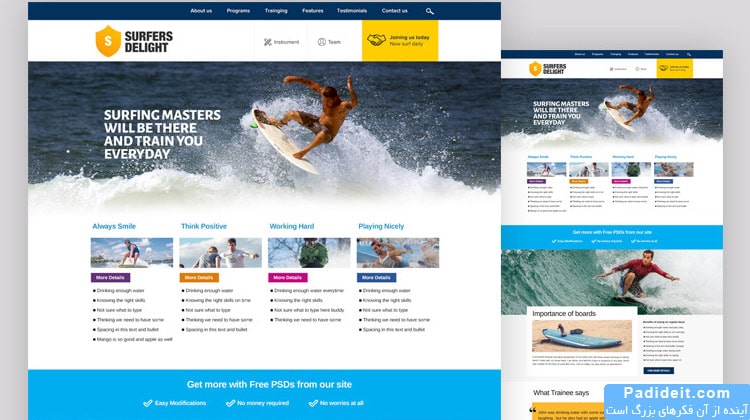
دنیای فناوری وب در حال تحول است و ایجاد یک وبسایت جذاب و بهینه نیازمند دانش گستردهای در زمینه طراحی و توسعه است. یکی از مهارتهای اساسی در این حوزه، توانایی تبدیل طرحهای طراحی (PSD) به سایتهای قابل اجرا و کاربرپسند یا طراحی سایت اصفهان است. این مقاله جامع، به شما مراحل گام به گام این فرآیند را آموزش میدهد. از تعریف فرمت PSD تا کدنویسی HTML/CSS، افزودن اسکریپتها، و بهینهسازی برای موتورهای جستجو، هر مرحله از این مسیر به شما کمک میکند تا به یک توسعهدهنده حرفهای در عرصه وب تبدیل شوید. بپیوندید تا با ما در این سفر به دنیای جذاب و پویای توسعه وب، اسرار تبدیل PSD به یک سایت دینامیک را کشف کنیم.
1. تعریف PSD:
در این مرحله، با مفهوم فرمت PSD (Photoshop Document) و کاربردهای آن آشنا میشویم. PSD فرمت استاندارد فتوشاپ برای ذخیره و ویرایش فایلهای تصویری است. این فرمت یک ابزار حیاتی برای طراحان وب است که با استفاده از آن میتوانند طرحهای خود را ایجاد و ویرایش کنند.
2. بررسی طراحی:
در مرحله دوم، با دقت به تجزیه و تحلیل طراحی در فرمت PSD میپردازیم. این شامل بررسی ابعاد، لایهها، و اجزای مختلف طرح است. این اطلاعات اساسی برای درک کامل از ساختار و ریزهکارهای طراحی میباشد.
3. برنامهریزی ساختار سایت:
در این مرحله، به برنامهریزی و تدوین ساختار اصلی سایت میپردازیم. این شامل تصمیمگیری در مورد تعداد و نوع صفحات مختلف و ارتباطات بین آنها میشود.
4. تقسیم بندی و اسلایسینگ:
ما از ابزارهای مختلف برای تقسیم بندی و اسلایسینگ اجزا و بخشهای مختلف طراحی بهره میبریم. این مرحله به ما کمک میکند تا بخشهای مختلف را به صورت مناسب برش دهیم.
5. کدنویسی HTML/CSS:
در این مرحله، به ترجمه طراحی به کد HTML و CSS میپردازیم. این شامل نوشتن کدهاست که اطلاعات و طراحی را به یک زبانی تبدیل میکند که مرورگرها میتوانند فهم کنند.
6. افزودن اسکریپتها و افکتها:
در این مرحله، اسکریپتهای جاوااسکریپت و افکتهای تصویری را به سایت اضافه میکنیم تا به وبسایت جلوه ویژهای بدهیم و تجربه کاربری را بهبود بخشیم.
7. آزمایش و اصلاح:
در مرحله آخر، وبسایت را آزمایش میکنیم و با اصلاح باگها و نواقص، اطمینان حاصل میکنیم که سایت به درستی کار میکند و از نظر عملکرد بهینه است.
8. بهینهسازی برای موتورهای جستجو:
در این بخش، به بهینهسازی کدها و محتوا برای بهبود نمره SEO سایت پرداخته و توضیح میدهیم چگونه سایت خود را برای موتورهای جستجو بهینه کنید.
9. راهاندازی و مدیریت:
در مرحله آخر، پس از اتمام کارها، وبسایت را راهاندازی میکنیم و نگهداری مداوم را آغاز میکنیم تا از پایداری و بهینهترین عملکرد سایت اطمینان حاصل شود.
نتیجهگیری: در ختم این مقاله جامع، یادگیری مراحل تبدیل PSD به سایت به عنوان یک فرآیند جامع و مهم در طراحی وب اساسی است. از تعریف PSD و بررسی دقیق طراحی تا تقسیم بندی و اسلایسینگ، کدنویسی HTML/CSS، افزودن اسکریپتها و افکتها، تست و اصلاح، بهینهسازی برای موتورهای جستجو و راهاندازی، هر یک از این مراحل نقش حیاتی در ایجاد یک وبسایت جذاب و بهینه دارد. با این راهنما، شما میتوانید به عنوان یک تازهکار یا حتی یک توسعهدهنده حرفهای، مسیری مطمئن و موثر برای تبدیل ایدههای خود به واقعیت پیش بگیرید. به یاد داشته باشید که هر مرحله نیازمند دقت و تخصص است و این تجربه میتواند به شما کمک کند تا به یک توسعهدهنده وب ماهر تبدیل شوید.