drawer چیست؟
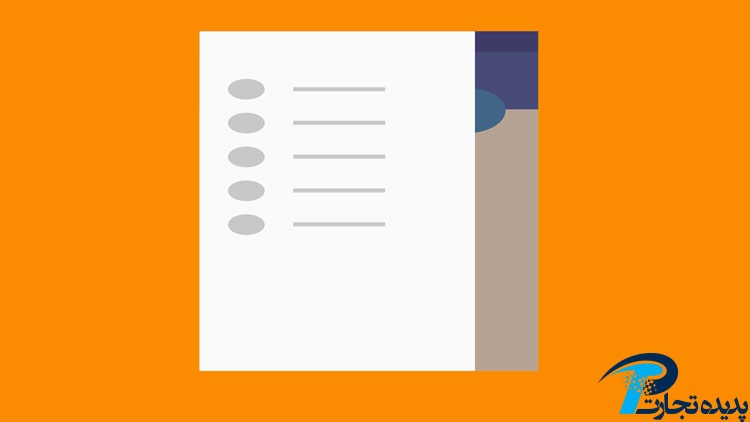
در اکثر اپلیکیشن های اندروید حتما دیده اید که معمولا در بالای اپلیکیشن، یک آیکن سه خط موجود است و زمانی که شما بر روی این آیکون سه خط یا سه نقطه کلیک می کنید، لیستی برای شما باز خواهد شد; نام این لیست پویا و باز شونده، drawer است و امروز قصد داریم مراحل ساخت drawer در اندروید استودیو را با هم گام به گام بررسی کنیم.
قبل از هرچیزی باید اندروید استودیو بر روی سیستم شما نصب شده باشد و تنظیمات پیش فرضی که برای استفاده از اندروید استودیو نیاز است را بر روی آن اعمال کرده باشید که این موارد در مقاله ی آموزش ساخت یک TAB در اندروید استودیو بطور کلی گفته شد.
طبق مقاله قبل نیز یک Activity و همچنین یک layout جدید ایجاد کرده و برنامه را آغاز می کنیم.
ابتدا به build.gradle رفته و کتابخانه design را به آن اضافه می کنیم:
این نکته را توجه داشته باشید که برای اضافه کردن کتابخانه به اندروید استودیو در نسخه های پایین تر، به جای عبارت Implementation،باید از عبارت Compile استفاده کنید. (البته استفاده از Compile در نسخه های جدید اندروید استودیو نیز استفاده می شود.)
در مرحله بعدی به سراغ Activity اصلی خود که نام آن را drawer گذاشته ایم رجوع می کنیم.
سپس داخل layout مربوط به این Activity رفته، محتویات داخل آن را به کلی حذف کرده و کدهای زیر را در آن قرار می دهیم:
و اکنون همین Layout را بصورت زیر کامل می کنیم:
در ابتدا عرض و ارتفاع را برابر match_parent تنظیم کرده که برای کل صفحه تنظیم شود، سپس برای آن یک id درنظر گرفتیم که بتوانیم از طریق آن از آن استفاده کنیم. خاصیت android:fitsSystemWindows و مقدار true باعث می شود تا drawerLayout تمام سطح Activity را دربر گیرد. در نهایت tools:openDrawer با مقدار start به این معنی است که منو از سمت چپ صفحه باز شود و تا سمت راست صفحه امتداد داشته باشد (با مقدار end منو از سمت راست باز می شود و تا سمت چپ ادامه خواهد داشت).
در گام بعدی طراحی drawer، لازم است یک NavigationView به draweLayout اضافه کنیم. NavigationView در کتابخانه design تعریف شده بنابراین به این صورت به Activity اضافه خواهد شد:
در ادامه ابتدا لازم است Action Bar پیش فرض اندروید را حذف کرده و با تولباری که خودمان طراحی کرده ایم جایگزین کنیم.(برای اضافه کردن Toolbar اختصاصی خود به اندروید استودیو در مقاله ی دیگری بطور مفصل توضیح خواهیم داد.)
در تم AppTheme و در قسمت parent، DarkActionBar را با NoActionBar جایگزین کردیم تا Action Bar حذف شود. سپس در دایرکتوری layout یک لایه مخصوص Toolbar با نام دلخواه toolbar.xml ایجاد می کنیم که در این برنامه نوع این لایه را RelativeLayout تعیین می کنیم(ضرورتی نیست که حتما به جای Lenear Layout از RelativeLayout استفاده کنیم، منتها استفاده از این روش شکل ظاهری زیباتری به خود خواهد گرفت):
سپس توسط تگ include فایل layout تولبار را به layout اکتیویتی اصلی پروژه اضافه می کنیم:
عرض و ارتفاع این تگ را نیز match_parent تعیین کردیم تا Toolbar به صورت کامل نمایش داده شود.
در نهایت Toolbar را درون MainActivity.java تعریف می کنیم:
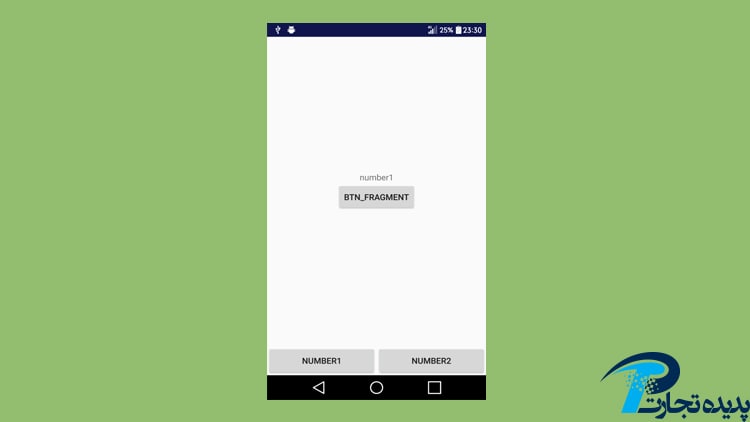
پروژه را اجرا می کنیم و همانطور که میبینید وقتی بر روی drawer کلیک می کنید صفحه ی سفیدی نمایش داده می شود.
با کشیدن صفحه نمایش به سمت راست، یک پنل خالی با پس زمینه سفید ظاهر می شود. اکنون باید محتویات داخل آن را نیز ایجاد کنیم. با Header شروع می کنیم و ابتدا یک تصویر برای header بصورت زیر انتخاب میکنیم:
ارتفاع استاندارد برای هدر ۱۶۰dp است. یک padding نیز اضافه میکنیم تا عناصر از دیواره header فاصله داشته باشند. در خط بعد تصویری که به دایرکتوری drawable اضافه کرده اdم را به عنوان background تعریف می کنیم. خاصیت gravity با مقدار bottom نیز باعث می شود تا عناصری که به هدر اضافه می کنیم، به جای آنکه از بالای هدر به سمت پایین زیر یکدیگر قرار گیرد، از انتهای هدر به طرف بالا چینش انجام شود.
Header را به اینصورت تکمیل می کنیم:
بدیهی است که هر تغییراتی مانند تغییر رنگ متون، اندازه ی آن ها و … را به راحتی می توان روی آن انجام داد که به سلیقه و هدف برنامه نویس وابسته است.
*آینده از آن کسب و کار های آنلاین است*
تولید شده در بخش تولید محتوا پدیده تجارت






















اگر کامل تر میبود بهتر بود🙏
باتشکر
درود بر شما
کلیه مقالات وبسایت درحال بهروزرسانی و آپدیت هست
ممنون از صبوری شما 🌹🙏