با سلام. امیدوارم که حالتون خوب باشه. موضوع امروز مقالمون آموزش طراحی Seekbar در اندروید استودیو هستش. اول از همه باید ببینیم که سیکبار چیه و چه کاربردی در اندروید استودیو داره؟
Seekbar چیست؟
حتما شماهم توی خیلی از اپلیکیشن ها دیدید که برای کم یا زیاد کردن صدا، شفافیت صفحه، سایز فونت و خیلی چیزای دیگه از یه ابزاری استفاده میشه. اسم این ابزار سیکبار هستش. بطور کلی، سیکبار انتخابیه بین حداقل تا حداکثر و بین 0 تا 100و … . یکی از ویژگی های مهمی که سیکبار داره اینه که به جای عدد، بیشتر گرافیک رو در خودش جا میده و این جلوه ی قشنگتری به پروژه اندرویدی ما میده.
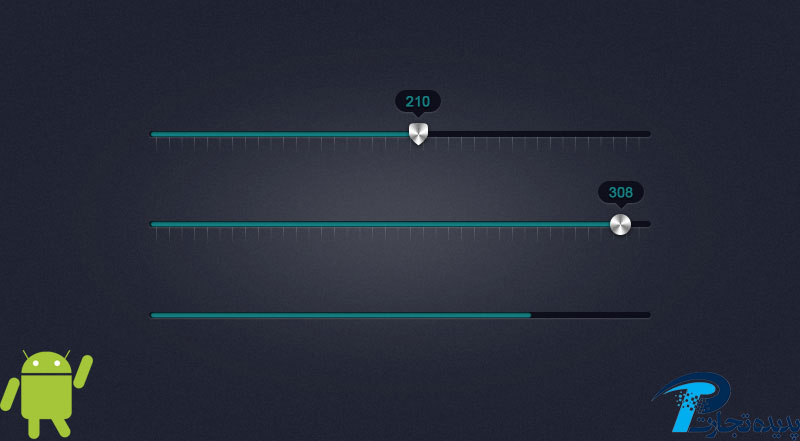
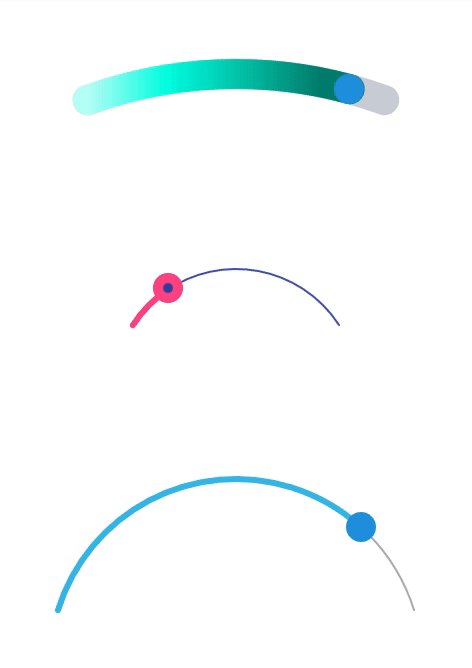
منظور از اینکه به جای عدد از گرافیک استفاده میکنه، اینه که معمولا در سیکبار یه نوار رنگی به جای جدول عدد نمایش داده میشه.تصویر متحرک زیر رو ببینید:
همونطور که می بینید، در تصویر متحرک بالا سه تا سیک بار وجود داره که هرکدوم از اینا رنگ خاص خودش رو داره و هیچ اثری هم از عدد برای نشون دادنش نیست.(البته اگه مایل باشید می تونید پایین یا کنار سیکبارتون عدد، نماد یا… بزارین، مثل آیکن صدای ویندوز که با جابه جایی نوار رنگی عدد نیز کنارش نمایش داده میشه.)
پیاده سازی Seekbar در اندروید استودیو:
خب حالا که با مفهوم کلی سیک بار آشنا شدیم، می خواهیم باهم در اندروید استودیو پیاده سازیش کنیم. برای اینکار مثل پروژه های قبلی، یک پروژه جدید ایجاد میکنیم. من اسم پروژمو سیکبار گذاشتم.
خب حالا تو قسمت Layout و بخش design، ابزار سیکبار رو به پروژمون اضافه میکنیم.در کنار سیکبار، یک TextView هم به پروزمون اضافه میکنیم تا بعد بتونیم تغییر سایز رو داخل TextView متوجه بشیم
خب الان باید بریم تو قسمت xml پروژمون و کدهای زیر رو اضافه کنیم:
<TextView
android:text="TextView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="200dp"
android:id="@+id/TxtViw" />
<SeekBar
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="100dp"
android:id="@+id/SekBar"
android:layout_below="@+id/TxtViw"
android:layout_centerHorizontal="true" />
خب الان میریم به قسمت MainActivity تا بقیه کارهارو انجام بدیم.
قبل از اینکه بریم به MainActivity، باید کتابخونه ی SeekBar رو به پروژمون اضافه کنیم:
import android.widget.SeekBar;
اول از همه باید آی دی سیکبار و تکستمون شناسایی بشه به برناممون. برای همین دو خط کد زیر رو اضافه میکنیم:
Textview text=(TextView) findViewById(R.id.TxtViw); Seekbar seek=(SeekBar) findViewById(R.id.SekBar);
الان باید یک کلاس جدید برای سیکبار تعریف کرده و به نوع سیکبار گسترشش دهیم(Extend). وقتی گسترش داده شد، باید تابع های آن را که شامل کدهای زیر است را داخل کلاس ببینیم:
TheSeekbar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
}
}
);
تکمیل ساخت سیکبار:
در وهله ی اول، در داخل تابع setOnSeekBarChangeListener، یک متغیر برای سایز فونت تعریف میکنم.
درون متد onProgressChanged ، مقدار عددی fontsize ازResult نوار سیک بار خونده میشه. Result نوار سیک بار من، مقداری رو به صورت int از نوار سیک بار میگیره. در خط اول به برنامه می گم که مقدار نوار سیک بار رو روی متغیر fontsize بریزه.
در گام بعدی باید در متد onStopTrackingTouch که متد من در این جا متوقف میشه، یک شرط به سیک بار اضافه کنم. این شرط به برنامه می گه که :اگر مقدار int کوچکتر از 20 بود عملکرد ها و یا همون کد هایی که ما ازش میخوایم رو برای ما انجام بده.
در گام آخر من داخل شرط گفتم که فونت سایز رو 20 قرار بده و هنگامی که سیک بار درحال حرکت هست مقدار اون رو با فونت سایز هماهنگ کن.
خب حالا کد نهایی بصورت زیر میشه:
package com.Padide_It.SeekBar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.SeekBar;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView TheText=(TextView) findViewById(R.id.TxtViw);
SeekBar TheSeekbar=(SeekBar) findViewById(R.id.SekBar);
TheSeekbar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
int Font_Size=0;
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
Font_Size=Result;
Toast.makeText(MainActivity.this, "FontSize: " +Font_Size , Toast.LENGTH_LONG).show();
TheText.setTextSize(Font_Size);
}
@Override
public void onStartTrackingTouch(SeekBar Seek_Bar) {
}
@Override
public void onStopTrackingTouch(SeekBar Seek_Bar) {
if(Font_Size<20)
{
Font_Size=20;
TheSeekbar.setProgress(Font_Size);
}
}
}
);
}
}
خب الان برنامه را اجرا می کنم و مقدار نوار سیک بار را تغییر می دم. مشاهده می کنید که سایز فونت انتخابی من نمایش داده می شه و سپس با استفاده از نوار سیک بار سایز فونت تکست ویو ما تغییر می کنه.
سخن آخر
خب اینم از آموزش امروز. امیدوارم که از آموزش امروز نهایت لذت رو برده باشید و برای شما کاربردی بوده باشه. ^.^
برای شرکت در دوره های آموزشی مجموعه پدیده تجارت، به قسمت دوره های آموزشی اندروید کلیک کنید. همچنین برای مشاهده ی اپلیکیشن های کاربردی اندروید، بر روی نمونه کارهای اندروید کلیک کنید. اگر مایل به سفارش اپلیکیشن اندروید نیز هستید، مجموعه پدیده تجارت با ده سال سابقه کار، عضو اتحادیه و با کوله باری از تجربه و دانش در خدمت شما خواهد بود. ما با آغوش باز، منتظر شروع همکاری شیرین و دوستانه با شما خواهیم بود.
*آینده از آن کسب و کارهای آنلاین است*
تولید شده در بخش تولید محتوا پدیده تجارت















سلام ممنون بخاطر آموزشتون
چطور میشه با sekbar سایز کل برنامه تغییر کنه نه فقط تکست ویو نمونه و با خارج شدن تغییر سایز ذخیره بمونه؟
سلام خدمت شما.
جهت پشتیبانی و یا سوالات تخصصی باید با تلفن شرکت تماس فرمایید.
باتشکر