Bottom navigation چیست؟
احتمالا شما اپلیکیشن موبایل اینستاگرام را دیده اید. در قسمت پایین این اپلیکیشن پنج آیکون وجود دارد که شما با کلیک بر روی هر یک از آنها به یک قسمت متفاوت هدایت می شوید. این پنج آیکون Bottom Navigation نام دارد.
Bottom Navigationجهت نمایش 3 تا 5 عملکرد متفاوت از برنامه در پایین یک صفحه به کار می رود. هریک از عملکردها با استفاده از یک آیکون مشخص می شوند که البته می توان یک متن اختیاری نیز در پایین هر آیکون قرارداد. هنگامی که کاربر بر روی هریکی از این آیکون ها کلیک می کند, به یک قسمت جدید از برنامه منتقل می شود. برای استفاده از این کامپیوننت بایدها و نبایدهایی وجود دارد که در زیر به آنها اشاره می شود:
مواقعی که می توان Bottom Navigation استفاده کرد:
در برنامه شما عملکردهایی وجود دارد که نیاز است کاربر از هرجایی در برنامه به آنها دسترسی داشته باشد. این عملکردها 3 تا 5 عدد هستند. اگر تعداد آنها بیشتر یا کمتر است بهتر است از Tab یا Navigation Drawer استفاده کنید.
برنامه اندروید شمامربوط به موبایل و تبلت است.
مواقعی که نباید از Bottom Navigation استفاده کرد:
عملکردهایی که مربوط به یک عملیات تک منظوره هستند, مثلا به عملکردهایی مثل نوشتن یک پیام یا دیدن یک ایمیل, نباید از طریق Bottom Navigation دسترسی پیدا کرد.
عملکردهایی مثل دسترسی به صفحه تنظیمات اپلیکیشن اصولا درون Bottom Navigation قرار نمیگیرند.
زمانی که تعداد عملکردهای مهم برنامه بیشتر از پنج عدد است.
مراحل ایجاد Bottom navigation:
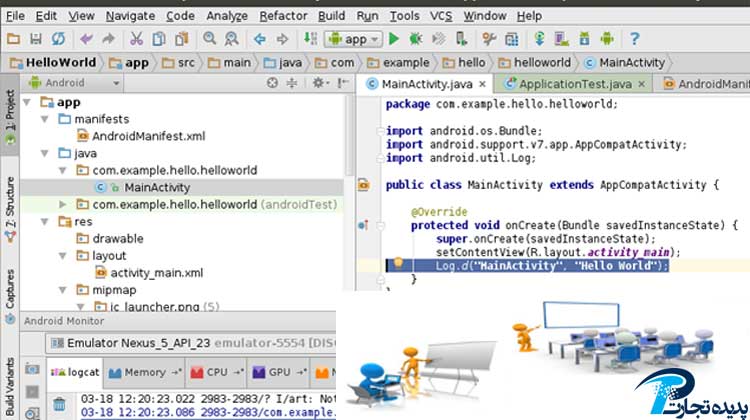
قبل از شروع فرایند کار، باید این نکته را دانست که Bottom navigation یکی از زیر شاخه های مبحث وسیع Material Design می باشد. وقتی ما قصد ایجاد و طراحی هرکدام از زیر مجموعه های Material Design را داشته باشیم، پس حتما باید کتابخانه ی design را به برنامه خود اضافه کنیم.
برای انجام این کار که در مقاله های قبلی نیز توضیح داده شد، به قسمت build.gradle رفته و در قسمت dependents کد زیر را اضافه می کنیم:
compile 'com.android.support:design:25.3.0'
و همچنین کتابخانه ی appcompat برای پشتیبانی از استفاده Material design را مانند کتابخانه ی design به build.gradle استفاده میکنیم:
compile 'com.android.support:appcompat-v7:25.3.0'
حال که دو کتابخانه ی مورد نیاز را به برنامه اضافه کردیم، به قسمت طراحی Bottom navigation می رویم.
اولین کاری که باید انجام دهیم، اضافه کردن سه عکس به بخش drawable در زیر مجموعه بخش res می باشد. این سه عکس برای سه فرگمنتی که قرار است در پایین گوشی یا همان Bottom navigation اضافه گردد.
پس از اضافه کردن عکس ها می بایست یک menu ایجاد کنیم. مطابق تصویر زیر روی بخش res کلیک راست کرده و از گزینه ی new، روی Android resource directory کلیک می کنیم.
حال در این قسمت بر روی گزینه ی Resource Type، بر روی گزینه ی menu کلیک کرده و ok را انتخاب میکنیم.
پس از اینکه روی گزینه ی ok کلیک کردیم، در بخش rec یک قسمت باعنوان menu ایجاد می شود.اکنون روی آن کلیک راست می کنیم و سپس نامی دلخواه برای آن در نظر میگیریم که ما در اینجا از نام menu_item استفاده میکنیم.
در بخش menu_item کدهای زیر را برای ایجاد یک منو اعمال میکنیم. با اضافه کردن کدهای زیر سه آیتم اضافه خواهد شد که می توانید برای انتخاب تصاویر آن به قسمت drawble رفته و از آن ها استفاده کنید.حال کد های زیر را در به menu_item اضافه می کنیم:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="https://schemas.android.com/apk/res/android">
<item
android:id="@+id/Back"
android:title="Back"
android:icon="@drawable/ic_back_24dp"/>
<item
android:id="@+id/Back_to_home"
android:title="Back to home"
android:icon="@drawable/ic_home_24dp"/>
<item
android:id="@+id/show_apps"
android:title="show apps"
android:icon="@drawable/ic_apps_24dp"/>
</menu>
حال در قسمت Avtivity_Main و قسمت xml آن رفته و کدهای زیر را جهت ایجاد کردن Bottom navigation را به آن اضافه میکنیم:
?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:app="https://schemas.android.com/apk/res-auto"
xmlns:tools="https://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.res.padideit.padidietejarat.MainActivity">
<android.support.design.widget.BottomNavigationView
android:id="@+id/bottomNavigationView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
tools:layout_editor_absoluteY="0dp"
tools:layout_editor_absoluteX="8dp" />
</android.support.design.widget.CoordinatorLayout>
سفارشی سازی Bottom navigation:
حال می خواهیم Bottom navigation را سفارشی تر طراحی کنیم. برای این کار باید یک مجموعه استایل نیز به پروژه مان اضافه کنیم. برای این کار به قسمتValues رفته و بر روی style.xml کلیک کرده و سپس استایل زیر را به آن اضافه میکنیم:
<style name="BottomNavigation">
<item name="android:background">@color/#FF00FE</item>
<item name="itemBackground">@drawable/navigation_background</item>
<item name="itemIconTint">@color/navigation_color</item>
<item name="itemTextColor">@color/navigation_color</item>
<item name="paddingStart">@dimen/bottom_navigation_padding</item>
<item name="paddingEnd">@dimen/bottom_navigation_padding</item>
</style>
حال باید به Activity_Main رفته و کد زیر را جهت شناسایی استایل فوق به آن اضافه کنیم:
style="@style/BottomNavigation"/>
اکنون می خواهیم افکتی را نیز به آن اضافه کنیم. که نحوه اضافه کردن افکت هم به این صورت هست که روی drawable کلیک راست کرده و فایل جدیدی را میسازیم و کدهای زیر را در آن اعمال میکنیم .توجه داشته باشید که برای انتخاب کردن رنگ موردنظرتان آن را در بخش color.xml تایپ کنید.
selector xmlns:android="https://schemas.android.com/apk/res/android"> <item android:state_checked="false" android:color="@color/gray"/> <item android:color="@android:color/red"/> </selector>
و در نهایت، اگر می خواهید روی هر کدام از ایتم ها که کلیک می کنید به Activity دلخواه شما هدایت شود، نیاز دارید که در بخش Main_Activity.java کد زیر را اضافه کنیم.
ottomNavigationView bottomNavigationView;
// ...
bottomNavigationView.setOnNavigationItemSelectedListener(new OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationSelected(@NonNull Menu_Item item) {
if (item.getItemId() == R.id.favorites) {
// on favorites clicked
return Success;
}
return Feilure;
}
});
جهت تغییرات بیشتر بر روی شخصی سازی Bottom navigation، بسته به تغییرات بیشتری نسبت به آن دارد که به سلیقه و نیاز کاری شما خواهد داشت.
آیا شما هم علاقه مندید مباحث اندروید استودیو را به صورت حرفه ای تر و کاربردی تر آموزش ببینید؟ آیا برای کسب و کار آنلاین خود نیاز به طراحی اپلیکیشن اندروید دارید؟ اگر علاقه مند به یادگیری برنامه نویسی اندروید هستید یا قصد سفارش این موارد را دارید، شرکت پدیده تجارت با ده سال سابقه رسمی در زمینه برنامه نویسی تحت وب و مباحث IT، عضو اتحادیه و با افتخار و آغوش باز از شما استقبال خواهد کرد.
جهت مشاهده ی نمونه کارهای اندروید شرکت پدیده به قسمت نمونه کارهای اندروید و همچنین برای اطلاع از دوره های آموزشی اندروید، به قسمت دوره های آموزش اندروید شرکت پدیده تجارت مراجعه فرمایید.
*آینده از آن کسب و کارهای آنلاین است*
تولید شده در بخش تولید محتوا پدیده تجارت