Snackbar چیست؟
با سلام. امیدواریم که حالتون خوب باشه. امروز در این مقاله سعی داریم مفهوم کلی و کاربردی اسنکبار در اندروید رو باهم بررسی کنیم و بتونیم تو اندروید استودیو پیاده سازیش کنیم.
اول از همه، باید بدونیم که اسنکبار چیه؟ همونطور که می دونید، تو مقاله ی قبلی ساختن یک دکمه شناور رو باهم بررسی کردیم و برای نشون دادن خروجیش، از Toast استفاده کردیم. میشه گفت که اسنکبار متد ارتقاء داده شده ی Toast هستش. به عبارتی بهتر، نسبت به Toast،اسنکبار انعطاف بیشتری داره. حتما تو اپلیکیشن های زیادی این متد رو دیدین.
مثلا تو بیشتر پیام رسان ها، وقتی شما پیامی رو از لیست پیاماتون حذف میکنین، فیلد معمولا تیره رنگی رو پایین صفحتون می بینید. که داخلش یک پیغام و یک دکمه به اسم Undo هستش.معمولا پیغامی رو که اکثرا نشون میده، پیغام “.Message is deleted” هستش. و اگه به اشتباه پیام رو پاک کرده باشین می تونین با Undo برش گردونین. پس این فیلد رو میزارن که اگه شما به اشتباه کاربر رو حذف کرده باشین بتونین برش گردونین.
پس همونطور که معلومه، اسنکبار بطور کلی، شامل دوتا Fragment یا بخش اصلی میشه. یه بخشش پیغامیه که نشون میده و دومین قسمتش هم دکمه یا (Button) هستش که شما روی اون کلیک میکنید تا عملیات لغو بشه.
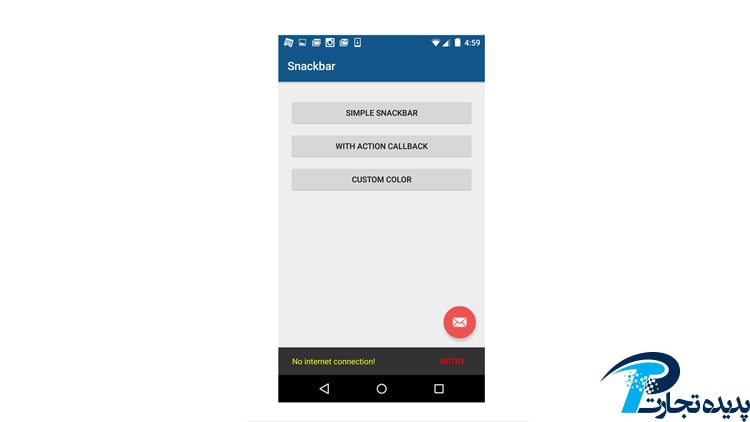
یک اسنکبار معمولی رو تو تصویر متحرک بالا می بینید.
پیاده سازی اسنکبار:
خب، الان که با تعریف کلی اسنکبار آشنا شدیم، الان می خواهیم باهم یه اسنکبار داخل اندروید استودیو طراحی کنیم. پس وارد اندروید استودیو میشیم و مثل بقیه پروژه هایی که قبلا ایجاد کردیم، یه پروژه جدید ایجاد میکنیم.
اسنکبار به دوتا کتابخونه اصلی نیاز داره، یعنی کتابخونه های appcompact و design که تو مقاله های قبلی هم باشون آشنا شدیم. پس میریم تو قسمت build.gradle و این دوتا کتابخونه رو اضافه میکنیم:
dependencies {
compile 'com.android.support:appcompat-v7:26.0.1'
compile 'com.android.support:design:26.0.1'
}
برای اینکه اسنکبارمون بهتر و منعطف تر بتونه اجرا بشه، پس باید بریم به قسمت Layout و در بخش Xml به جای LinearLayout، از CoordinatorLayout استفاده کنیم:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="https://schemas.android.com/apk/res/android"
xmlns:app="https://schemas.android.com/apk/res-auto"
xmlns:tools="https://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/CoorLayt_layout"
tools:context="ir.aPadide_It.SnackBar.MainActivity">
</android.support.design.widget.CoordinatorLayout>
ادامه ی کار:
خب الان باید بریم به MainActivity پروژمون و کدهای زیر رو اضافه کنیم:
package ir.Padide_It.SnackBar;
import android.support.design.widget.CoordinatorLayout;
import android.support.design.widget.Snackbar;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
CoordinatorLayout CoorLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
CoorLayout = findViewById(R.id.CoorLayt);
:SnackBar SnkBar = Snackbar.make(CoorLayout, SnackBar Message",
SnackBar.LENGTH_LONG);
SnackBar.show();
}
}
در کد بالا، اول از همه CoordinatorLayout رو با اسم CoorLayout به اکتیویتی اضافه میکنیم. حالا باید با استفاده از خصوصیت findById (که در مقاله های قبلی با آن آشنا شدید) آی دی که برای CoordinatorLayout تعیین کردیم را جهت شناسایی، به آن اضافه کنیم. و برای تکمیل کردن پروسه ی اجرایی اسنکبار و ساختن اون، همونطور که در خط 19 می بینید، از تابع Make استفاده میکنیم.
آرگومان های ورودی تابع Make
آرگومان اول: این آرگومان شامل ظاهر اسنکبارمون میشه. که ما توی پروژمون باید CoorLayout رو جای این آرگومان قرار بدیم.
آرگومان دوم: در اینجا، پیغامی هستش که باید روی اسنکبارمون ظاهر بشه.
آرگومان سوم: طول نمایش پیغاممون رو ارزیابی میکنه و دومقدار اصلی داره: LENGTH_LONG و SHORT_LONG که برای نمایش بیشتر ما از LENGTH_LONG استفاده میکنیم.
خب الان که پروژمونو اجرا کنیم، می بینیم که اسنکبارمون به درستی کار میکنه و چیزی حدود 5 ثانیه پیغام SnackBar Message رو نشون میده و بعدش محو میشه. حالا اگه مایلید که یک دکمه به همراه پیغام روی اسنکبارتون نشون داده بشه، باید بریم به Layout پروژمون و یک Button تعریف کنیم و بهش آیدی بدیم تا بتونیم داخل پروژمون ازش استفاده کنیم.
خب اینم از مقاله ی امروز. این نکته رو توجه کنین که برای شخصی سازی اسنکبار می تونید کارای زیادی کنید تا اسنکبارتون سفارشی تر بشه. مثلا می تونید از یه دکمه شناورم بالای اسنکبارتون استفاده کنید.(مثل عکس مقاله) یاحتی می تونید از یه Toast استفاده کنید که وقتی اسنکبارتون محو شد پیغام “SnackBar disappeared” چاپ بشه.
خب اینم از آموزش امروز. امیدوارم که از آموزش امروز نهایت لذت رو برده باشید و برای شما کاربردی بوده باشه. ^.^
برای شرکت در دوره های آموزشی مجموعه پدیده تجارت، به قسمت دوره های آموزشی اندروید کلیک کنید. همچنین برای مشاهده ی اپلیکیشن های کاربردی اندروید، بر روی نمونه کارهای اندروید کلیک کنید. اگر مایل به سفارش اپلیکیشن اندروید نیز هستید، مجموعه پدیده تجارت با ده سال سابقه کار، عضو اتحادیه و با کوله باری از تجربه و دانش در خدمت شما خواهد بود. ما با آغوش باز، منتظر شروع همکاری شیرین و دوستانه با شما خواهیم بود.
*آینده از آن کسب و کارهای آنلاین است*
تولید شده در بخش تولید محتوا پدیده تجارت